商品頁面 - 價格字體設計
網頁設計・網店商品頁面
eshopland 網店平台配備強大的設計功能,而且操作簡易,令網頁設計變得更靈活自主。商家可為單一商品頁面的顯示風格加入不同的自主設計元素,包括設計商品價格資料的字體及顏色,以配合網店的設計風格。
1. 商品頁面設計
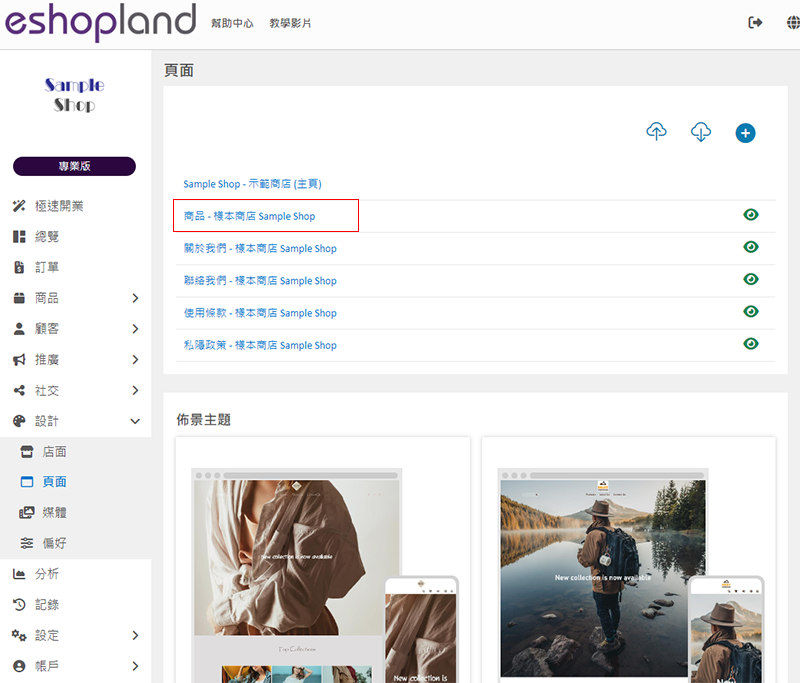
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

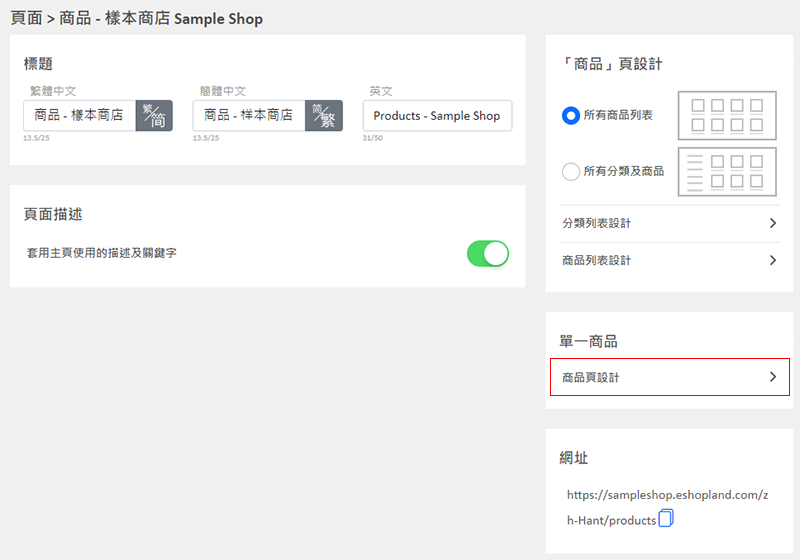
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 商品頁面設計工具
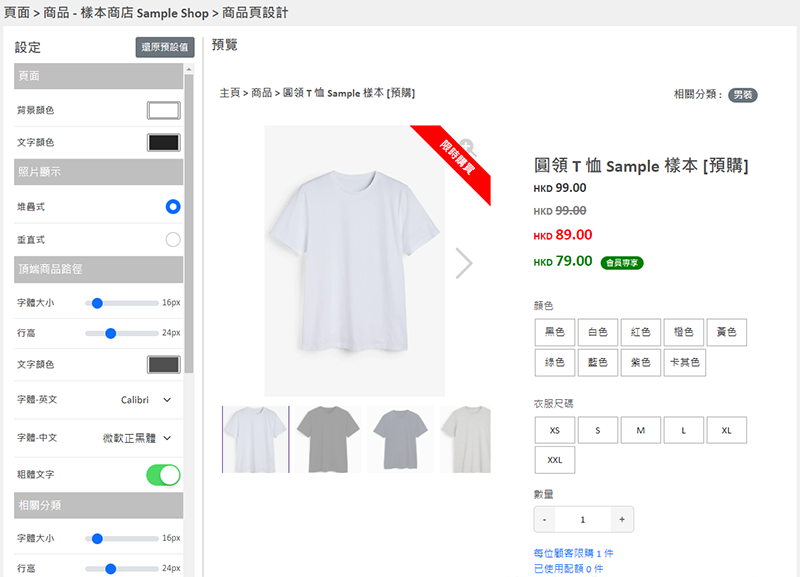
左方是「單一商品頁面」設計的工具列。
設計工具採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

3. 商品頁面價格設定
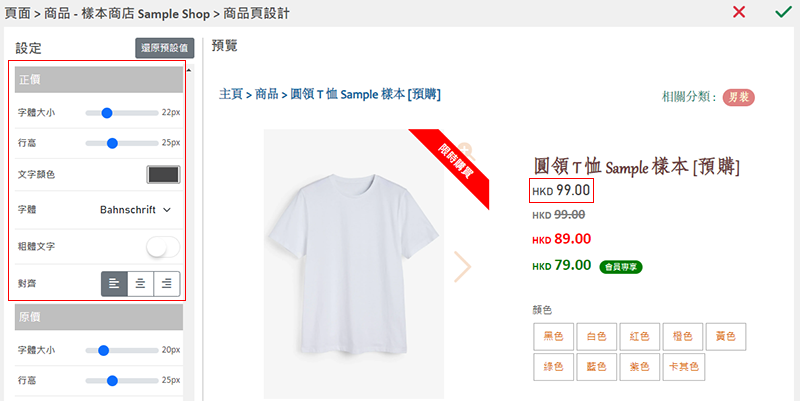
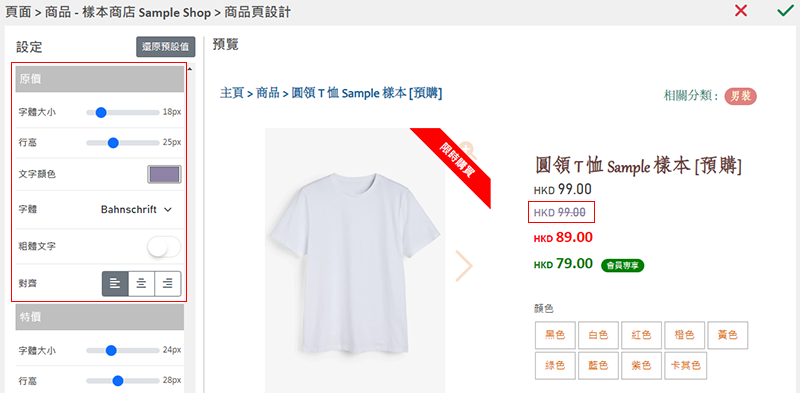
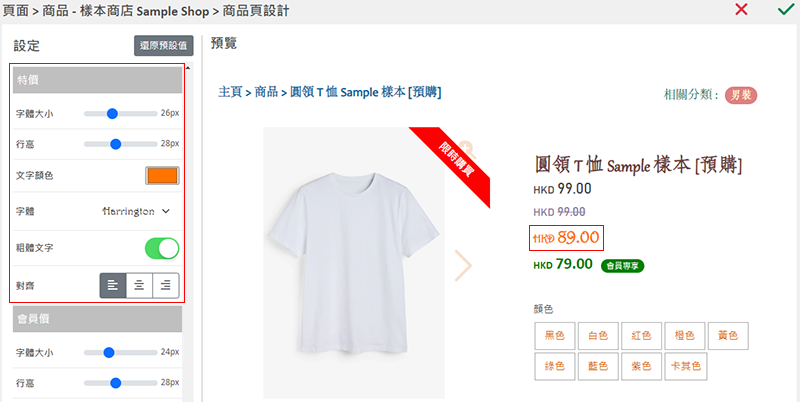
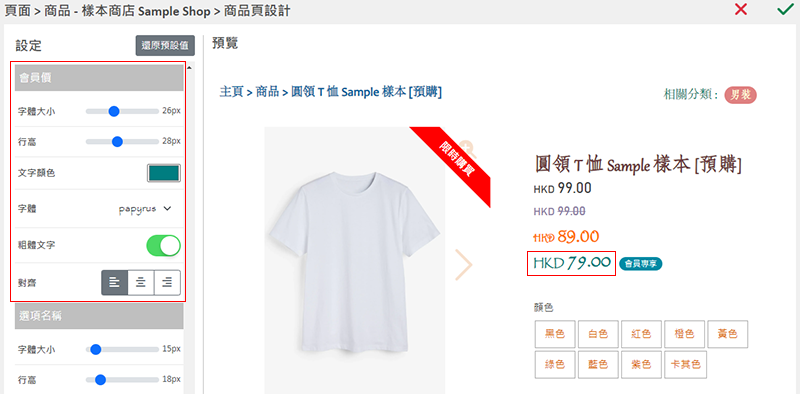
商家可以自訂商品頁面上不同價格的設計風格。
商家可以為每一種「價格」設定字體大小、行高、文字顏色、字體、粗體文字及文字對齊。
商品「正價」

商品「原價」

商品「特價」

商品「會員價」

4. 套用設定
完成設定後,必須儲存  設定。
設定。
延伸閱讀
更改店員用戶權限
在使用 eshopland 網店平台時,商家可以因應實際營運狀況,隨時調整店員用戶的網店管理權限,或當店員離職時,直接刪除該管理員用戶,以保護網店的資料及數據。關於新增店員用戶的操作方法,可以參考《新... [閱讀更多]
WhatsApp 聯絡訂單顧客
商家可以建議網店顧客在下訂單時提供手機號碼及啟用 WhatsApp 聯絡功能,以便商家在後台透過 WhatsApp 聯絡顧客有關訂單的事宜。1. 顧客提供手機號碼顧客在下單時輸入正確的手機號碼,及啟用... [閱讀更多]
指定商品免運費
為滿足商家的不同營運需求,eshopland 網店平台可以讓商家為網店的特定商品,設定指定商品免運費優惠。當顧客購物結帳時,系統會按照商家的設定,自動計算及套用顧客可享用的免運費優惠。「指定商品免運費... [閱讀更多]
商品限時購買
eshopland 的「專業」計劃用戶,可以將個別商品設定為「限時購買」,以吸引顧客在供應期內盡快下單訂購,有助商品促銷。此外,「限時購買」功能亦適用於推廣「季節限定」、「時令」、「短期供應」等商品。... [閱讀更多]